基于文章目录结构的侧边栏索引实现
- 笔记
- 2024-01-16
- 211热度
- 6评论
问题描述
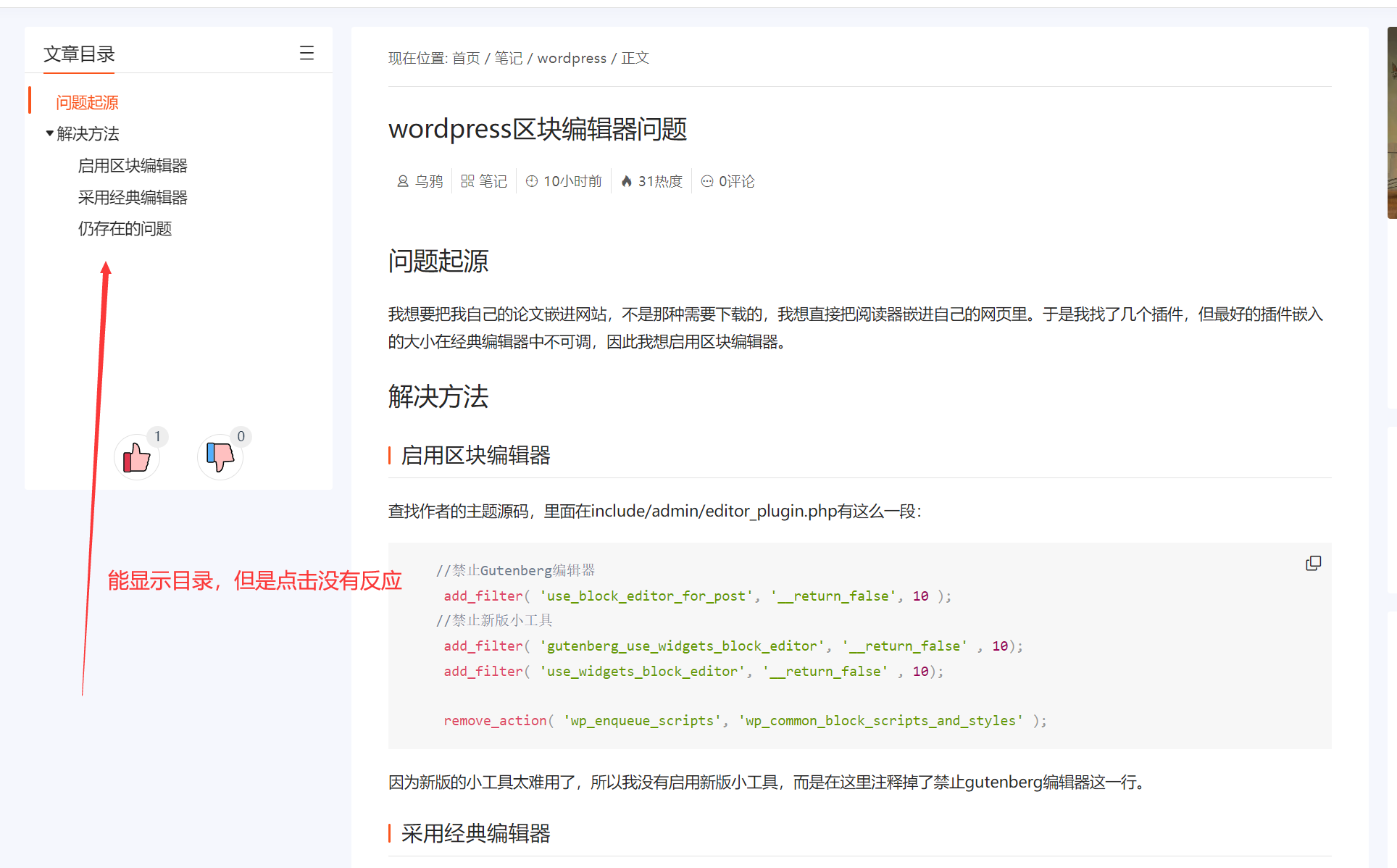
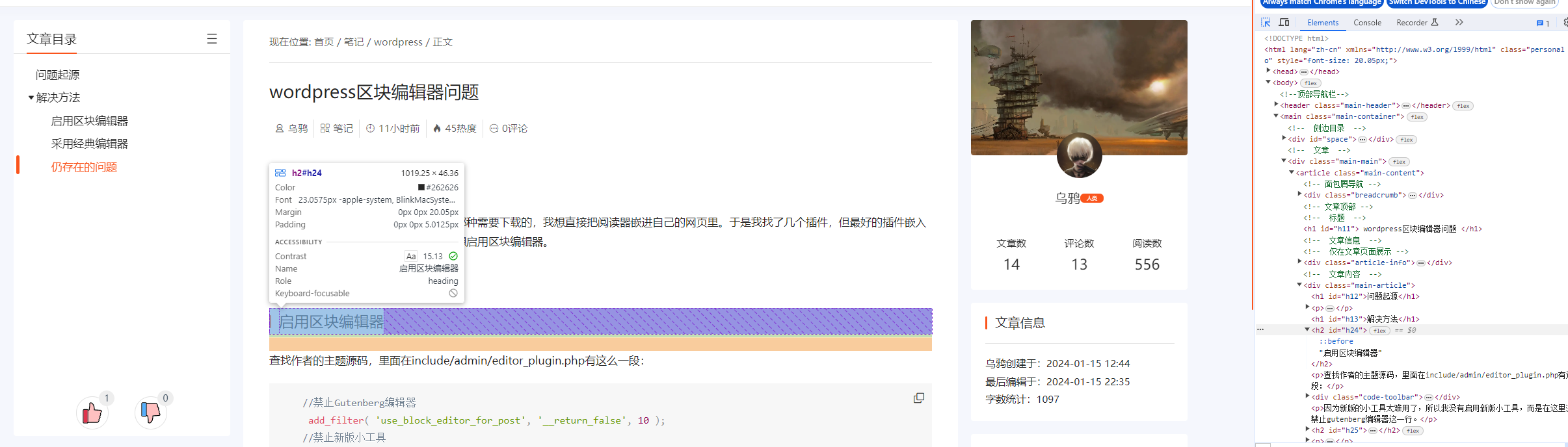
在友人A的主题的使用中发现,文章页面的侧边目录虽然能存在数据,但是不能很好的响应点击事件。

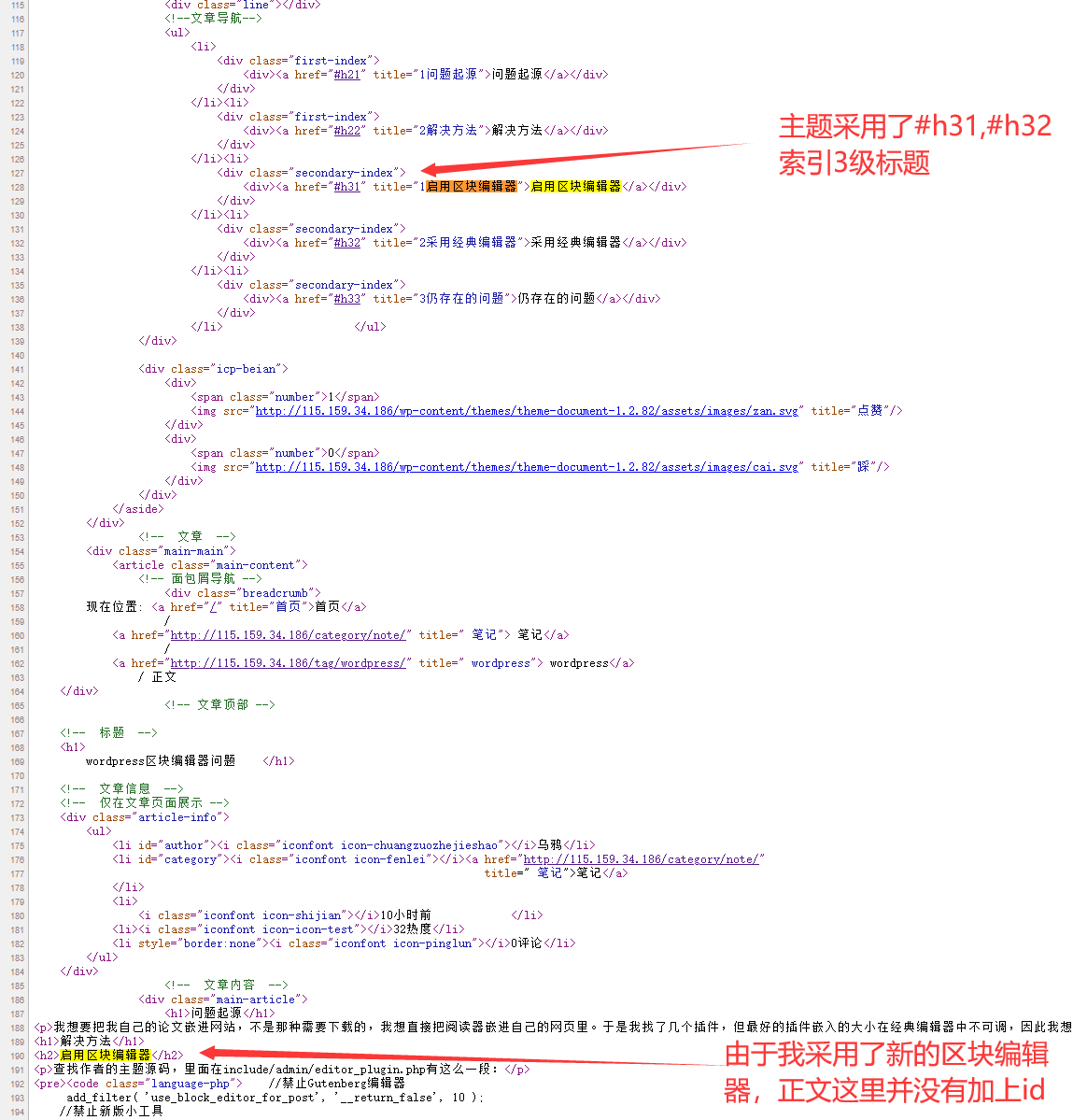
打开该网页的源码,可以发现:目前的主题用的是#h31, #h32这样的字段来索引三级标题。

同时,正文中却没有找到对应的id,所以无法索引。
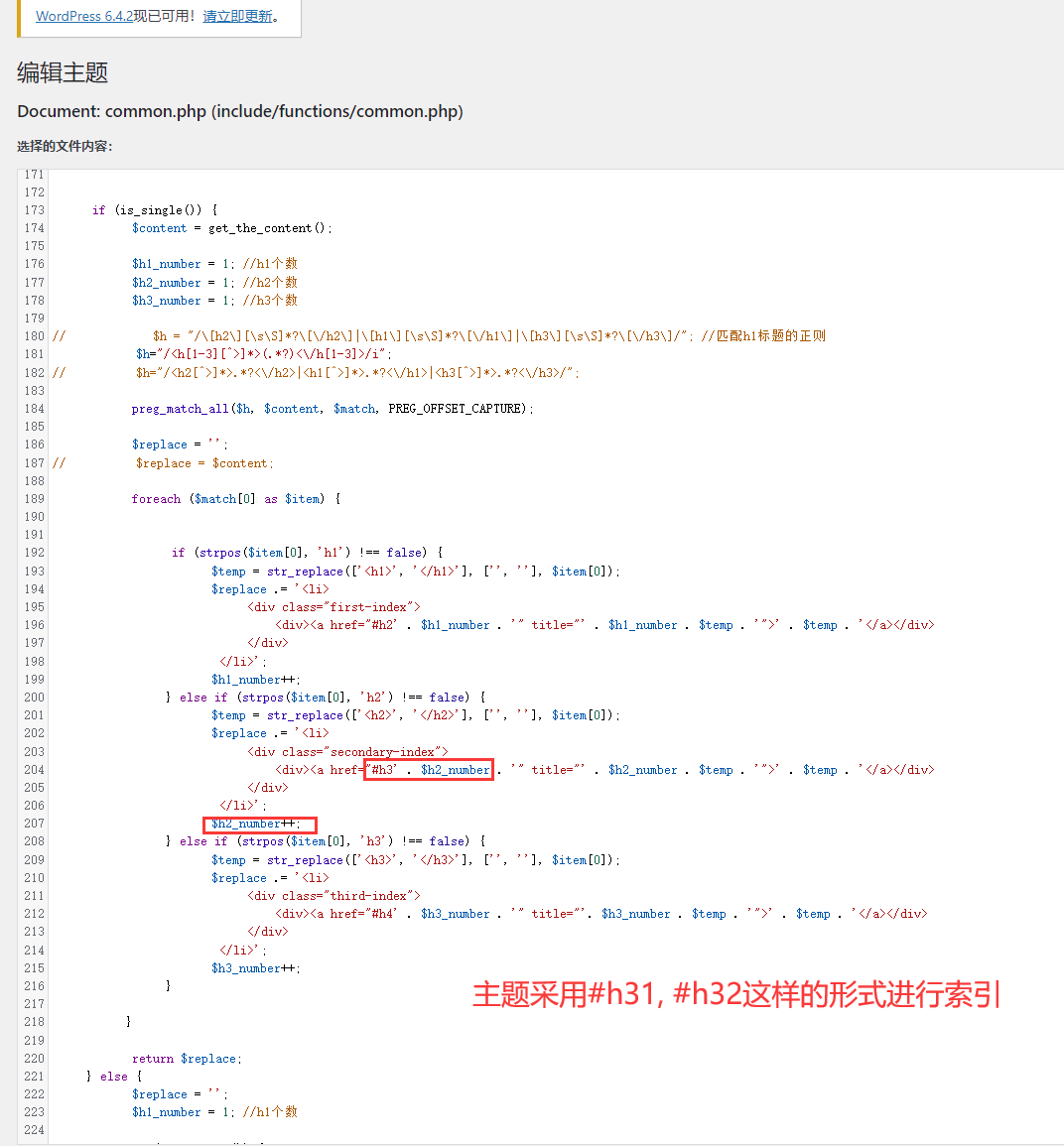
可以找到该主题定义侧边导航的部分代码:

当然,这里的代码是我修改之后的版本。原版这里全都采用的是方括号。
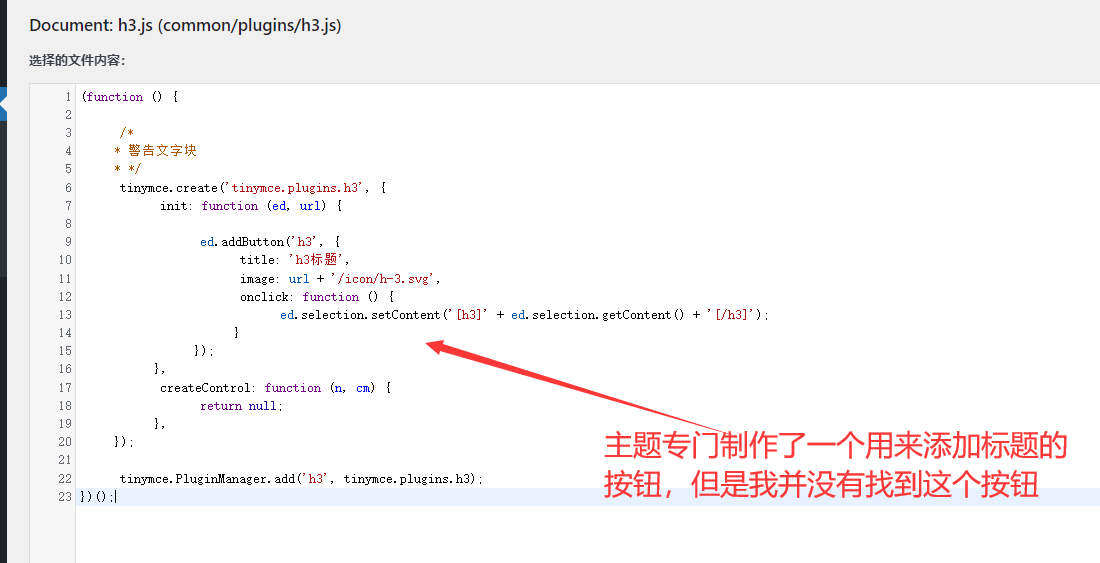
对应的,作者定义了一个插件,可以在生成标题时生成对应的方括号
,如下图所示。
但是,悲剧的是,我并没有找到这个按钮在哪。同时,由于我采用了markdown插件,偶尔还会用wordpress的古腾堡区块编辑器,所以用按钮来生成特制的h1 h2标签的方法不太可行。
解决思路
我求助了万能的泡泡和雪貂,他们是神。他们帮我解决了这个问题。
泡泡说,queryselectors拿到所有的同级标题,匹配列表和标题的内容文字,一样的就把href挪到id里,用foreach的lambda。
我完全听不懂,然后经过询问,得知这个步骤是在浏览器的环节做的,也就是在最后一步。
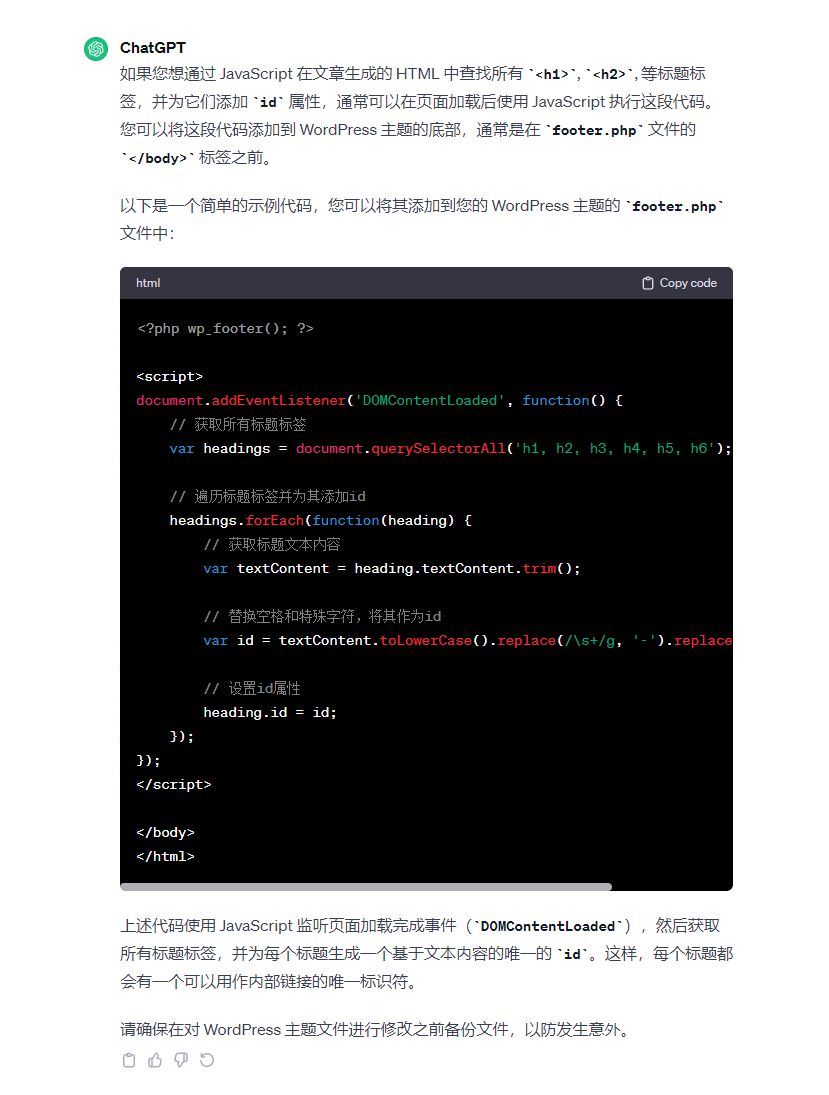
在chatgpt的帮助下,我得知应该编辑主题页脚,即footer.php文件。
同时,chatgpt给我生成了一段代码。

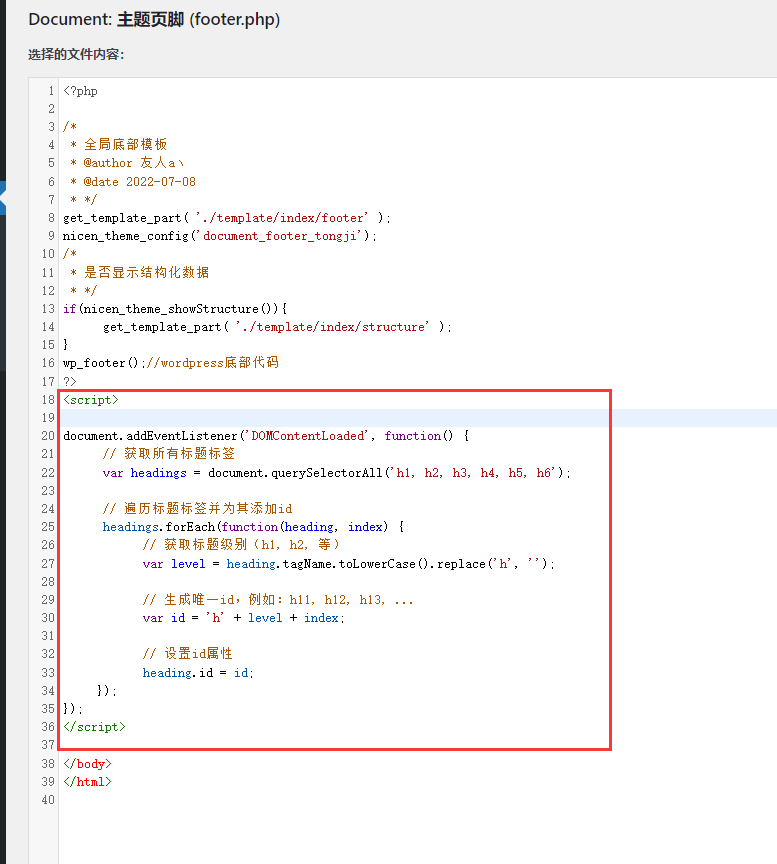
我将它插进了footer文件,如下。

这段代码运行不是很有效。此时雪貂说需要加一段延迟。
经过一些沟通后,他亲自给我写了一段函数!
let timmerNo = setInterval(() => {
const title = document.querySelectorAll("h1,h2,h3,h4,h5,h6");
if (title.length === 0) {
return;
}
title.forEach((item, index) => {
item.localName;
item.setAttribute("id", item.localName + index);
});
clearInterval(timmerNo);
}, 300);经过测试,发现这段成功执行了!

可惜,这里的h2后面的id好像加成了4,本来的逻辑应该是h21
再次,在gpt的帮助下,成功实现了功能。最终代码如下。
<script>
let timmerNo = setInterval(() => {
const title = document.querySelectorAll("h1,h2,h3,h4,h5,h6");
if (title.length === 0) {
return;
}
var counters = {};
title.forEach((item, index) => {
item.localName;
counters[item.localName] = (counters[item.localName] || 0) + 1;
item.setAttribute("id", item.localName + counters[item.localName]);
});
clearInterval(timmerNo);
}, 300);
</script>
效果非常好!

遗留问题
伟大的泡泡说不过终究是权宜之计,他认为现在又是延时又是循环的,不够优雅,最终方案应该是改主题啥的。那个延时受限于不同的网络条件效果会差很多。
不过我也不懂,我感觉现在这样已经很好了!


The one sound that was recorded stay in Central Park was the actor鈥檚 dialogue, captured with small microphones hooked up to their clothes.
Volker Br眉chert, a Stockholm University geologist, reportedly studied a number of rock samples the divers picked up from the positioning.
To construct a crystal grid, you鈥檒l use a heart stone, Means Stones, and a selected geometric configuration of crystals.
Ivy Shao Tune Xiaomi (宋小米) President of ZhengZe College’s Taekwondo group.
飛んで火に入る夏の虫
塵も積もれば山となる